پسزمینه شفاف در CSS3
تعیین شفافیت یا Transparency برای عناصر موجود در HTML باعث ایجاد جلوههای بصری زیبایی میشود که بدون وجود آن در دسترس نبودهاند. به طور سنتی در مرورگرهای قدیمی امکان شفاف کردن بخشهای مختلف صفحه وجود نداشته است و با پیشرفت مرورگرها و تقویت قدرت پردازش گرافیکی و سختافزاری سیستمهای جدید، این امکان نیز به نسخههای جدید HTML و CSS3 اضافه شده است.
تعریف شفافیت به دو صورت امکانپذیر است. اول تعریف شفافیت برای یک عنصر به طور کلی و دوم تعیین شفافیت برای رنگهای استفاده شده در بخشهای مختلف یک عنصر مانند رنگ پسزمینه یا رنگهای استفاده شده در خطوط بیرونی عناصر( Border ).
برای تعریف شفافیت یا Transparency کلی برای یک عنصر میتوانید از قطعه کد زیر در شیوهنامهها استفاده کنید:
|
1 |
opacity: 0.9; |
مشکل کار در اینجاست که عناصری که در div والد قرار میگیرند زیر کمرنگ میشوند.
اگر ما بخواهیم زمینهای با پسزمینه شفاف داشته باشیم ولی مثلا رنگ نوشته های درون آن کمرنگ نباشند، یک روش استفاده از عکس png مثلا 1 پیکسلی است که در div مورد نظر تکرار شود، روش دوم استفاده از css3 است.
مثال:
|
1 2 3 |
div { background: rgba(200, 54, 54, 0.5); } |
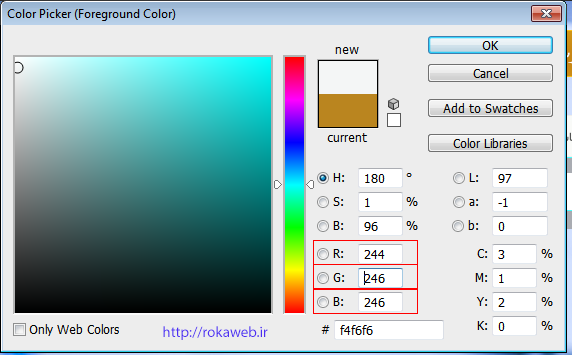
قسمت آخر، همان opacity می باشد. برای بدست آوردن سه قسمت اول، میتوان از نرمافزار فتوشاپ کمک گرفت:

در این زمینه ابزارهای آنلاینی نیز وجود دارند، مانند وب سایت:
http://www.css3maker.com/css-3-rgba.html
در این وب سایت سه قسمت CSS3 Styles, CSS3 Preview Area, CSS3 Codeview وجود دارد که به راحتی قابل تغییر و دانلود میباشد.