آموزش فارسی سازی و ترجمه قالب های وردپرس
وردپرس دارای امکاناتی متعدد برای طراحی سایتهای دوزبانه و چندزبانه است. به علاوه این قابلیت را دارد تا در صورت لزوم از یک قالب برای زبانهایی متفاوت استفاده شود.
در این نوشته شیوهی فارسیسازی قالبهای که به زبانهای دیگر آمادهسازی شدهاند یا اضافه کردن امکان چندزبانه به قالبهای وردپرس که خودتان طراحی کردهاید را بررسی خواهیم کرد.
فایلهای ترجمه در وردپرس
سیستم ترجمهی وردپرس برپایهی سیستم ترجمهی لینوکسی Gettext استوار شده است. این سیستم برای ترجمهی هر زبان فایلهایی با پسوندهای مختلف ایجاد میکند.
.pot: فایل "portable object template" شامل لیستی از متونی که ترجمه شده اند میباشد. از آن به عنوان قالب ترجمه استفاده می شود و خود شامل ترجمه نیست.
.po: فایل "portable object"، فایل اصلی ترجمه می باشد و تمامی متون و ترجمه هایشان در این فایل قرار دارند. برای ویرایش ترجمه باید این فایل را ویرایش کنید.
.mo: فابل "machine object"، فایل کامپایل شدهی عبارتهای تبدیل شده است که توسط وردپرس یا Gettext قابل استفاده است.
- اگر نرمافزار Poedit را نصب نکردهاید، آن را دانلود، نصب و اجرا کنید.
- به منوی File رفته و گزینهی …New catalog را انتخاب کنید.
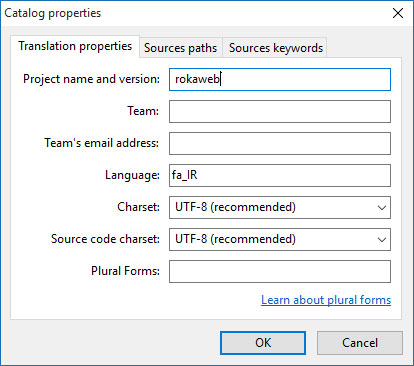
- در پنجره باز شده یک نام برای پروژه انتخاب کنید.

- به قسمت paths بروید و مسیر پوشهای که فایلهای قالب در آنجا قرار دارند را در قسمت base path وارد کنید٬ سپس دکمهی New item رو بزنید و در کادر ایجاد شده دوباره مسیر پوشهی فایلها را که در base path وارد کرده بودید را وارد کنید.
- به قسمت keywords بروید و دکمهی New item رو بزنید و در کادر ایجاد شده٬ __ (۲تا زیرخط) را وارد کنید٬ سپس دوباره گزینهی New item را کلیک کنید و در کادر ایجاد شده e_ را وارد کنید.
- حال دکمهی OK را بزنید و یک نام برای فایل po. خود انتخاب کنید٬ اگر برای قالب میخواهید فایل ترجمه بسازید باید فایل po را fa_IR نامگذاری کنید و برای افزونه pluginname-fa_IR
- پس از انتخاب نام مناسب٬ برنامه رشتههای متنی قابل ترجمهشدن را پیدا کرده و نمایش میدهد٬ پس از اینکه تمامی رشتهها را ترجمه کردید٬ پرونده را ذخیره کنید٬ در این هنگام برنامه یک فایل mo. هم برای شما در کنار فایل po. قبلی میسازد
- این فایل mo. را اگر برای قالب باشد٬ باید در پوشهی خود قالب قرار دهید و اگر برای افزونه باشد باید آن را در پوشهی wp-content/plugins قرار دهید.
بعد از ایجاد فایلهای بالا آنها را در فولدری به نام languages در شاخه اصلی قالبتان قرار دهید.
فراخوانی فایل ترجمه توسط قالب
پس از اینکه فایل mo را در محل مناسب قرار دادیم باید به قالب بفهمانیم که چنین فایلی وجود دارد تا بتواند برای ترجمه از آن استفاده کند٬ بدین منظور از تابع زیر استفاده میکنیم.
|
1 |
load_theme_textdomain |
در فایل functions.php قالب کد زیر را اضافه کنید:
|
1 2 3 4 5 |
add_action('after_setup_theme', 'my_theme_setup'); function my_theme_setup(){ load_theme_textdomain( 'rokaweb', get_template_directory() . '/languages' ); } |
با کد بالا شما فایل ترجمه را در سایت فراخوانی می کنید.
rokaweb همان دامین ترجمه ( textdomain ) قالبتان می باشد.
برای افزودن متن ترجمه در فایل های موجود در قالب از کد زیر استفاده کنید:
|
1 |
<?php echo __('Read more...','rokaweb') ?> |
با کد بالا ترجمه کلمه Read more... که در دامنه ترجمه rokaweb می باشد چاپ می شود.
تغییرات در CSS
برخی زبانها مانند فارسی و عربی بر خلاف سایر زبانها از راست به چپ نوشته میشوند و در نتیجه تغییراتی در CSS سایت نیز نیاز دارند. اگر در قالب وردپرس خود دستورات لازم را در هنگام ایجاد تگ body درج کرده باشید، در زبانهای راست به چپ، کلاس rtl مناسب بر روی عنصر body قرار میگیرد و با کمک این کلاس CSS میتوانید شیوهی نمایش عنصرها را تغییر دهید.
برای اضافه شدن کلاس مورد نظر به تگ body، میبایست کد مورد نظر را به شکل زیر در قالب درج کنید:
|
1 |
<body <?php body_class(); ?>> |
سلام. اقا من یه قالب خریداری کردم. با استفاده از افزونه Loco ترجمه سازی رو انجام دادم، اما ۹۹ درصد ترجمه ها اعمال نشده روی قالب، یعنی به عنوان مثال خود آیتم ها و گزینه های مدیریتی سایت ترجمشون اعمال نمیشن. لطفا راهنمایی کنین. خیلی ممنون میشم
با سلام
در مورد این افزونه خاص اطلاعاتی نداریم، چنانچه مایل باشید ما این کار را انجام دهیم، لازم است تا اطلاعات لازم را برایمان بفرستید تا پس از بررسی و برآورد هزینه، مشکلات برطرف شوند