تفاوت گرید و فلکس در CSS
فضای در برگیرنده فلکس (flex container) ، برای پر کردن فضای خالی موجود یا جلوگیری از سرریز شدن آیتم ها، آنها را کوچک می کند و میتوان بلاک های عمودی و درون خطی افقی را با flex تولید کرد.
Flexbox می تواند کارهایی را انجام دهد که Grid نمی تواند انجام دهد. گرید و فلکس میتوانند با هم ترکیب شوند و مورد استفاده قرار گیرند.
نمونه کد Flex:
|
1 2 3 4 5 6 7 |
<div class="wrapper"> <div>One</div> <div>Two</div> <div>Three</div> <div>Four</div> <div>Five</div> </div> |
|
1 2 3 4 5 6 7 8 |
.wrapper { width: 500px; display: flex; flex-wrap: wrap; } .wrapper > div { flex: 1 1 150px; } |
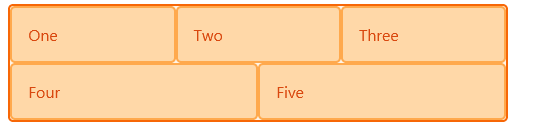
نتیجه:

کد قبل با استفاده از grid:
|
1 2 3 4 5 6 7 |
<div class="wrapper"> <div>One</div> <div>Two</div> <div>Three</div> <div>Four</div> <div>Five</div> </div> |
|
1 2 3 4 |
.wrapper { display: grid; grid-template-columns: repeat(3, 1fr); } |
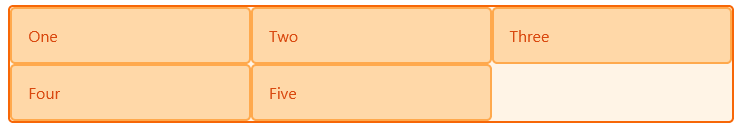
نتیجه:

آیا grid بهتر از Flexbox است؟
- Flexbox برای چیدمان عناصر یا در یک ردیف یا در یک ستون بهتر است.
- grid برای ترتیب دادن عناصر در چندین ردیف و ستون بهترین است.
- پراپرتی justify-content نحوه توزیع فضای اضافی Flexbox را تعیین می کند.
چرا grid بهترین است؟
- سرعت - grid به طراحان این امکان را می دهند تا عناصر را به سرعت به یک طرح اضافه کنند
- کارایی - grid توسعه را آسان می کنند زیرا طرحی را برای قرار دادن عناصر ارائه می دهد.
آیا bootstrap از Flexbox استفاده می کند یا grid ؟
Bootstrap 4 از Flexbox به عنوان پایه سیستم شبکه خود استفاده میکند.