آموزش تصویری دو زبانه کردن وردپرس
طراحی سایت با وردپرس به صورت پیشفرض دارای قابلیتهای دوزبانه و چندزبانه نیست. برای طراحی سایت چندزبانه با وردپرس روشها و افزونههای مختلفی وجود دارد. در این نوشته به آموزش دوزبانه کردن وردپرس با کمک وردپرس شبکه که از ویژگیهای پیشفرض وردپرس است میپردازیم.
طراحی سایت دوزبانه و چندزبانه علاوه بر مزایایی که در تجارت خارجی و جذب مخاطبان به زبانهای مختلف ایفا میکند، میتواند اثرات مثبت و قابل توجهی در سئو سایت یا بهینهسازی موتورهای جستجو نیز داشته باشد.
تبدیل وردپرس به وردپرس شبکه
۱- پیش از فعالسازی چند سایتی یا شبکه، از بانک اطلاعاتی و فایلهای خود پشتیبان تهیه کنید. مگر اینکه از یک وردپرس خام استفاده میکنید و چیزی برای از بین رفتن وجود ندارد.
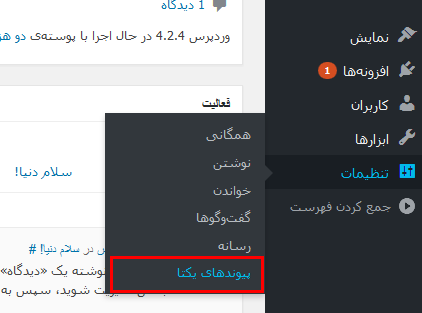
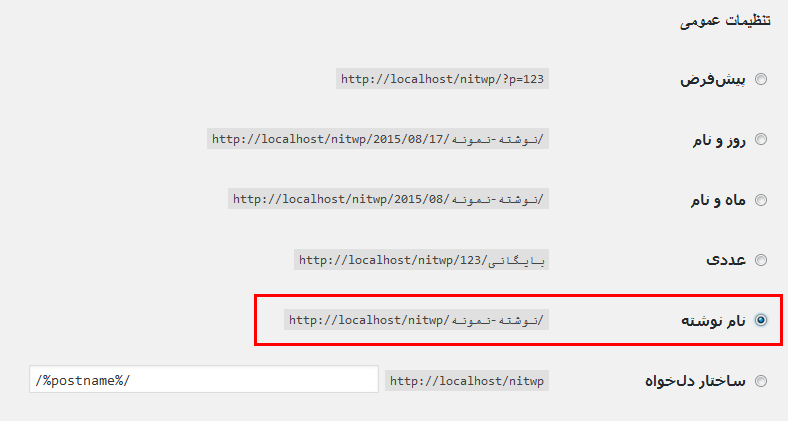
۲- Pretty Permalink را در تنظیمات وردپرس فعال کنید و مطمئن شوید که سایت به درستی کار میکند.

در تصویر زیر گزینهی مناسب برای پیوندهای یکتا را مشاهده میکنید:

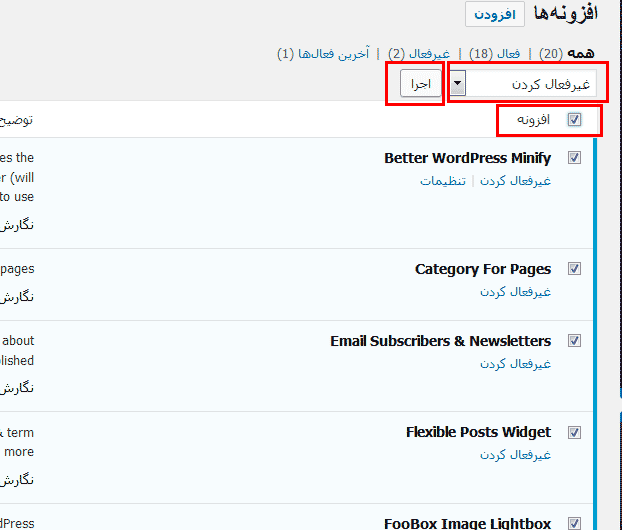
۳- تمامی افزونههای فعال شده را غیرفعال کنید. پس از پایان چند سایته کردن وردپرس، مجددا آنها را فعال خواهیم کرد.

۴- چنانچه میخواهید از وردپرس خارج از شاخهی نصب شده استفاده کنید، این کار را قبل از ادامهدادن این بخش به انجام برسانید.
ویرایش فایل Config
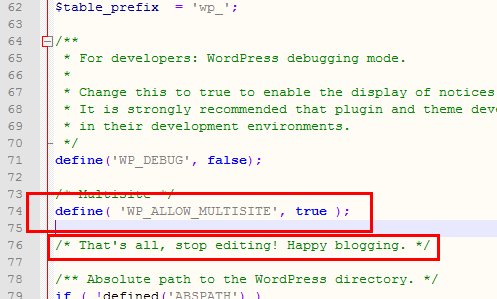
برای این کار میبایست فایل wp-config.php را به شیوهی زیر ویرایش کنید.
قطعه کد زیر را در جایی بالای متن «/* That's all, stop editing! Happy blogging. */» اضافه کنید:
|
1 2 |
/* Multisite */ define( 'WP_ALLOW_MULTISITE', true ); |

پیش از ادامهی کار، لطفا مرورگر خود را Refresh کنید.

راه اندازی شبکه در وردپرس
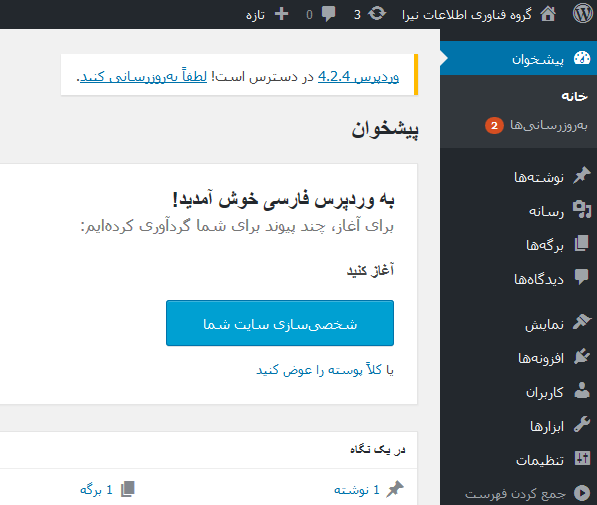
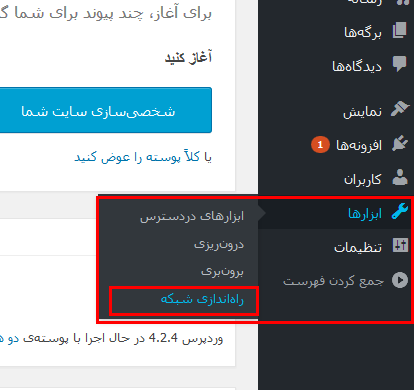
با انجام کارهای گفته شده در مرحلهی قبل، لینک «نصب شبکه» یا «Network Setup» در منوی «ابزارها» یا «Tools» اضافه خواهد شد.
با کلیک روی این منو و سپس به بخش «راه اندازی شبکه» یا «Create a Network of WordPress Sites» مراجعه کنید.


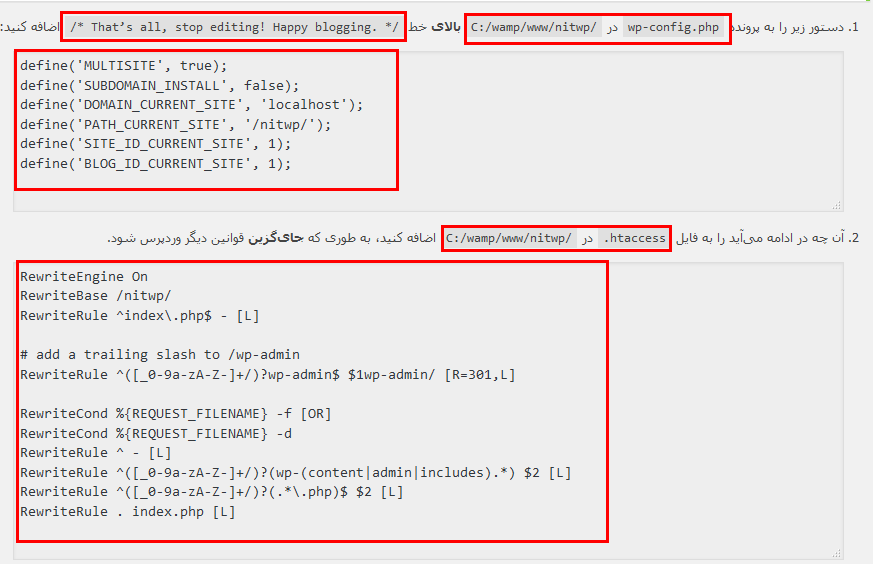
در این صفحه فهرستی از تغییرات در دو فایل wp-config.php و htaccess به شما ارائه میشود.

این تغییرات را انجام دهید، از محیط مدیریت خارج شوید و دوباره وارد شوید.
نصب افزونهی Multisite Language Switcher
سیستم چند زبانه با استفاده از افزونهی Multisite Language Switcher به این صورت عمل میکند که شما به ازای هر زبان یک سایت در شبکه ایجاد میکنید.

و این افزونه به شما امکان میدهد هر برگه یا نوشته در هر سایت را به مطالب مرتبط در سایتهای دیگر متصل کنید.
برای نصب افزونه دو راه پیش رو دارید :
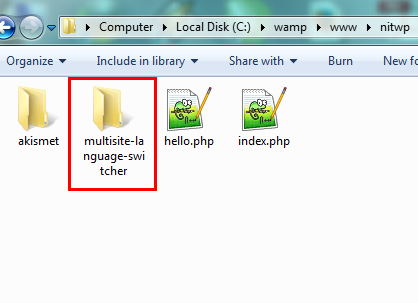
1- فایل فشرده افزونه را از نشانی بالا دانلود کنید و محتویات آن را پس از استخراج در شاخهی افزونههای وردپرس کپی کنید.

سپس در بخش مدیریت افزونههای مدیر شبکه، آن را فعال کنید

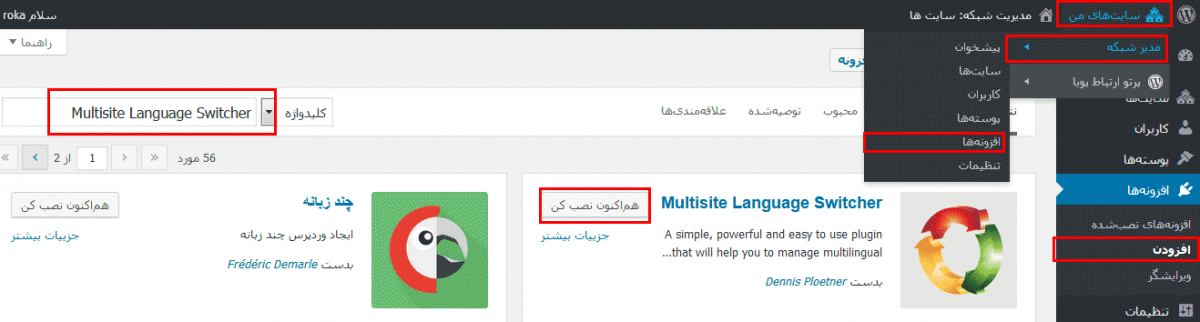
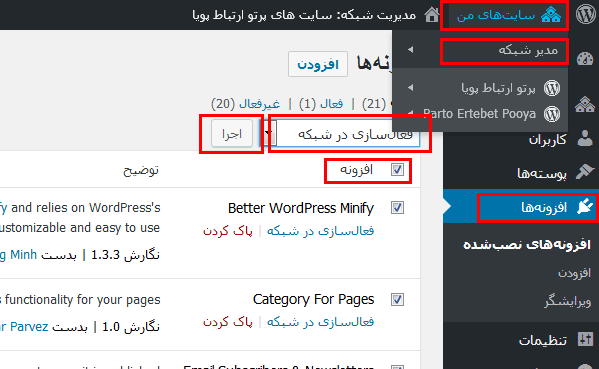
راه دوم: از طریق سایتهای من > مدیر شبکه > افزونه ها > افزودن ، افزونه Multisite Language Switcher را جستجو کرده و نصب کنید.

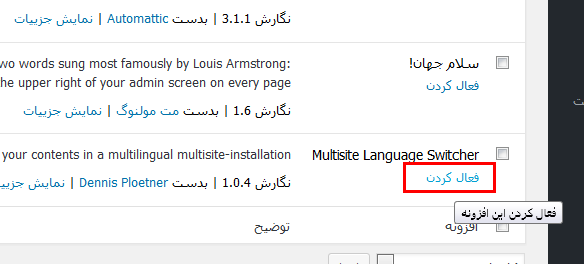
فعالسازی افزونه
قدم نهایی برای فعالسازی افزونه، مراجعه به بخش تنظیمات Multisite Language Switcher واقع شده در تنظیمات هر سایت به صورت جداگانه است.
در این پنجره روی پیوند complete the configuration process کلیک کنید تا مراحل فعالسازی پایانی به انجام برسند.
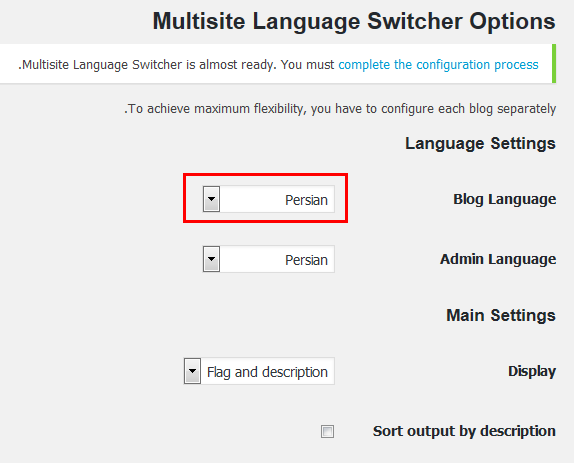
در این صفحه میتوانید سایر تنظیمات افزونه از جمله، زبان نمایش، شکل آیکونهای تغییر زبان در سایت و چند تنظیم دیگر را نیز تغییر دهید.

دقت کنید Admin Language را نیز روی Persain بگذارید تا قسمت مدیریت سایت نیز به زبان فارسی شود. در صورتی که زبان وب سایت انگلیسی باشد؛ Blog Language و Admin Language ، روی English میشوند تا وب سایت و مدیریت آن به زبان انگلیسی تغییر کنند.
ایجاد زبان یا سایت جدید
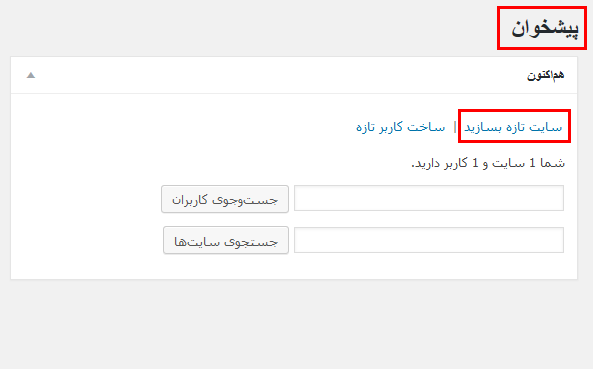
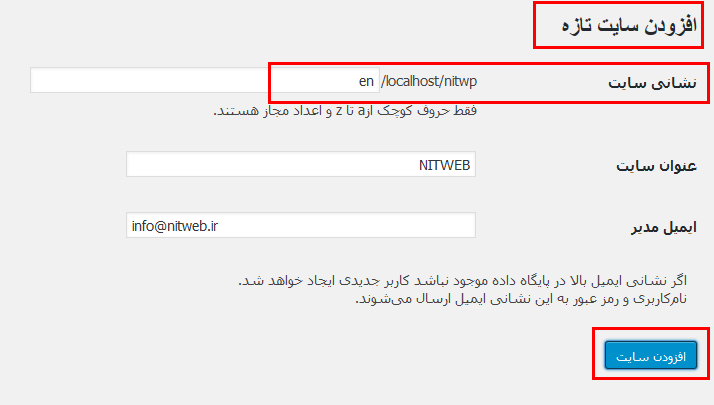
برای ایجاد سایت جدید، به پیشخوان مدیر شبکه مراجعه کنید و روی پیوند «سایت تازه بسازید» کلیک کنید.

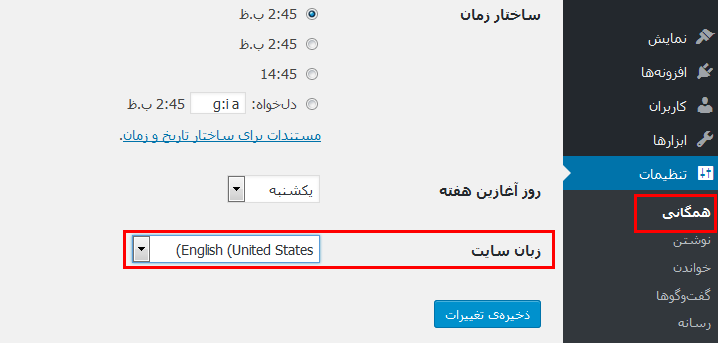
سپس از منوی بالای سایت، بخش مدیریت سایت ایجاد شده را باز کنید و زبان سایت را در منوی تنظیمات همگانی به زبان مورد نظر تغییر دهید
مراحل فعالسازی افزونهی Multisite Language Switcher مانند آنچه در بخش قبل گفته شد، را انجام دهید.

اضافه کردن سایت جدید به شبکه به عنوان زبان دوم و چندم در تصویر زیر قابل مشاهده است.

بعد از اضافه کردن وب سایت، باز هم نیاز است به بخش سایت های من > وب سایت انگلیسی (که الان ساختیم) > تنظیمات settings , Multisite Language Switcher کلیک کنید و مثل وب سایت فارسی؛ زبان وب سایت و زبان بخش مدیریت آن را روی انگلیسی یا هر زبان دومی که مد نظرتان است، قرار دهید.
قرار دادن ابزارک یا Widget تغییر زبان در سایت
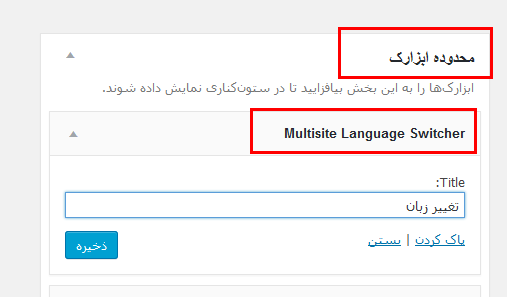
افزونهی Multisite Language Switcher حاوی یک ابزارک یا Widget برای تغییر زبان است که به سادگی میتواند در محل دلخواه قرار بگیرد.
برای انجام این کار، به بخش ابزارکها مراجعه کنید .

نوشتن مطالب به زبانهای مختلف
مطالب دلخواه خود را در هر یک از سایتهای ایجاد شده به زبان مورد نظر خودتان ایجاد کنید.
چنانچه افزونهی Multisite Language Switcher را به درستی فعالسازی کرده باشید، گزینهای در کنار بخش ویرایشگر اضافه میشود که فهرست مطالب موجود در سایر سایتها را به شما نشان میدهد.
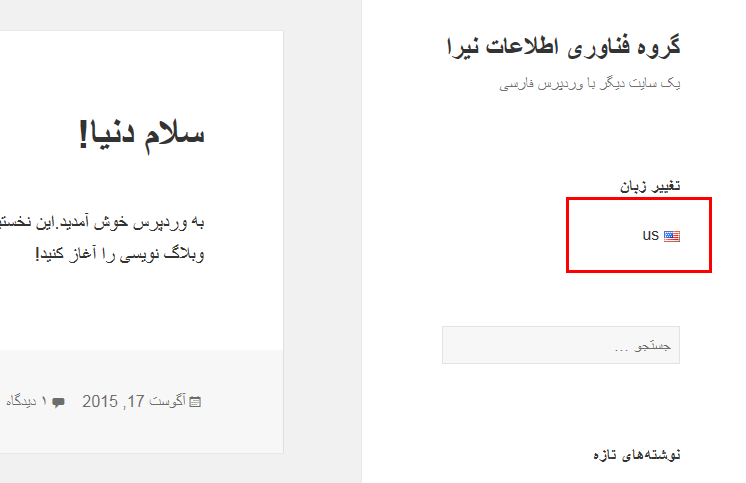
با انتخاب مطالب متناظر در سایر سایتها، و ثبت نوشته، این مطالب به یکدیگر پیوند داده میشوند و زمانی که کاربر روی لینک تغییر زبان در بالای سایت شما کلیک کند به همان مطلب در سایت موازی منتقل میشود.

در انتها فراموش نکنید که به قسمت "مدیر سایتها" بروید و همه افزونه هایی را که در مرحله سوم غیر فعال کرده بودید را مجددا فعال نمایید.

سفارش طراحی سایت دوزبانه با وردپرس
اگر میخواهید کار طراحی سایت دو زبانه با وردپرس را با بالاترین کیفیت و با اصول سئو به انجام برسانید، با ما تماس بگیرید.
سلام
من سایتم را شبکه کردم و در قسمت ایجاد سایت جدید آدرس و مشخصات سایت را زدم
ولی در مراحل بعدی که باید وارد پنل سایت بشم سایت باز نشد و ارور داد.
نمیدونم باید چی کار کنم. لطا راهنماییم کنید.
با سلام
لطفا بررسی کنید که آیا تمامی دستورالعملها را به دقت انجام دادهاید یا خیر
اگر موارد به درستی انجام شوند، نباید با خطایی مواجه شوید
سلام
به من این ارور رو میده!!!
شما نمیتوانید از شمارههای پورتی مثل :8080 استفاده کنید.
باید چیکار کنم؟
با سلام
از از Xampp یا Wamp استفاده میکنید باید آن را روی پورت ۸۰ فعال کنید تا در آدرس سایت شماره پورت وجود نداشته باشد
با سلام.
برای اینکه افزونه بتونم در قسمت منوی بالای سایت نمایش داده بشه باید چکار کنم؟
با تشکر
با سلام
در قسمت مورد نظر اگر محل ابزارکی تعریف نشده است، این کار باید با ویرایش قالب وردپرس به انجام برسد
سلام میشه لینک داخل مطلبو چک کنید.برای من مشکل داشت.ممنون
با سلام
تمامی لینکها بررسی شدند و مشکلی مشاهده نشد، به نظر میرسد که هدف شما از ارسال کامنت بیشتر دریافت بکلینک بوده است.
سلام آموزش بسیار مفیدی بود ممنون
سلام
شما در این روش همان قالب سایت را ترجمه میکنید یا برای هر زبان یک سایت مجزا میسازید؟؟؟
با سلام
ما برای طراحی سایت چند زبانه، قالب را نیز به صورت چند زبانه طراحی میکنیم
متنها و جهتها در قالب برای هر زبان پیشبینی میشوند
سلام من شماره پورت رو به 80 تغییر دادم ولی دیگه سرویس Apache بالا نمیاد و خطای همین پورت رو میگیره .
ترخدا راهنمایی کنید . ممنونم
با سلام
رفع مشکل اجرا شدن Apache به محتوای این مقاله مربوط نمیباشد
با جستجوی اینترنت و بررسی وضعیت سیستم خود و Log آپاچی باید مشکل را بیابید و برطرف کنید
سلام خدمت شما
تمام تغییرات و انجام دادم ولی سایت دیگه باز نمیشه و این ارور و میده:
Parse error: syntax error, unexpected end of file in /home2/atlasnoo/public_html/wp-config.php on line 1
با سلام
پیام خطا میگوید که فایل wp-config مشکلی دارد. احتمالا موقع ویرایش اشکالی در این فایل ایجاد شده است
سلام
من مراحل رو به دقت مثل توضیحات رفتم. سایت جدید هم ساختم. ولی نمیتونم وارد داشبور سایت جدید بشم. توی مدیریت شبکه میبینم سایت جدید رو ولی نمیتونم واردش بشم
ارور 404 میده
با سلام
یا مراحل را به درستی انجام ندادید یا مشکلی در نسخه یا تنظیمات وب سرور شما وجود دارد
من میخوام سایتها جدید با سابدامین ساخته بشه اما الان این امکان رو نداره چطوره بهش اضافه کنیم این قابلیت رو
با سلام
لطفا مطالب موجود در این صفحه را مطالعه بفرمایید:
https://codex.wordpress.org/Multisite_Network_Administration
برای من هنگام ورود به سایت جدید یا داشبورد سایت جدید خطای 404 میده.
آیا باید در هاست دوباره وردپرس را در مسیر تعریف شده برای زبان جدید نصب کنیم و سایت را به زبان انگلیسی ایجاد کنیم؟
با سلام
اگر مراحل را دقیقا مطابق آنچه در آموزش گفته شده است، انجام دهید و Server شما نیز امکانات لازم را داشته باشد نباید با خطایی مواجه شوید
در شرایط موجود، امکان شناسایی علت خطا برای ما وجود ندارد و خودتان میبایست بررسی کنید که کجای کار ممکن است مشکلی وجود داشته باشد
سلام یه سوال داشتم ما بعد از اینک شبکه ای ساختیم اگه بخواهیم از طریق FTP به هر کدام از سایت ها ویرایش قالب انجام بدیم از کدام پوشه فایل ها تغییر میکنند چون در هاست فقط یه وردپرس هست
با سلام
قالب سایتهای ایجاد شده در شبکه میتواند از بین قالبهای نصب شده توسط مدیر شبکه انتخاب شود
بنابراین اگر شما تنها یک قالب در شبکه نصب کرده باشید، تمام سایتها از همان یک قالب استفاده میکنند و هر تغییر روی آن قالب روی تمام سایتها دیده میشود
سلام
من مراحل رو همون ظور ک گفتید انجام دادم تا "سایت جدید بسازید" بعد از اون مدیریت سایت ایجاد شده تو منوی بالا نمیاد برای من ک بخام برم تنظیمات همگانی! بعد این ک نشد رفتم مرحله ی بعدش که تایید سابته و بعد از اون ک میخام وارد پیشخانش بشم ارور میده
با سلام
اگر این کار را روی سیستم شخصی انجام میدهید ممکن است برخی تنظیمات مربوط به وب سرور صحیح نباشند
مثلا ممکن است mod_rewrite روی سیستم شما فعال نباشد
سلام من تمام مراحل رفتم ولی این ارور میاد برام
The theme directory "twentyseventeen" does not exist.
با سلام
این پیام به دوزبانه کردن سایت ارتباطی ندارد
احتمالا شاخه قالب فوق را حذف کردهاید یا مشکلی دیگر وجود دارد که وردپرس نمیتواند این شاخه را پیدا کند
سلام با تشکر از توضیحات خوب شما
کلیه تنظیمات به درستی انجام شد و تمامی گزینه ها به درستی کار می کنند ولی نمی دونم چرا صفه سایت که به تازگی درست کردم باز نمی شه.
با سلام
ظاهرا مشکل شما مربوط به تنظیمات زیردامنه و هاست باشد. ابتدا باید بتوانید یک فایل html ساده را از نشانی مورد نظر باز کنید و سپس کار چندزبانه کردن وردپرس را انجام دهید
سلام
من مراحل بالا رو انجام دادم
سایت اصلی اوکیه و بالا میاد
اما سایت دومی mydomain.com/en قالبش بهم ریخته س
با سلام
به احتمال زیاد، تنظیمات htaccess را به درستی انجام ندادید یا اینکه وب سرور شما از فایل htaccess به درستی پشتیبانی نمیکند
سلام
ممنون از آموزش خوبتون
مشکل من اینه که قالبی که نوشتم راستچین هست و چطور باید نسخه چپ چین قالب هم اضافه کنم ؟
ممنون
با سلام
هر سایت ایجاد شده در وردپرس شبکه میتواند قالب مخصوص به خود را داشته باشد. برای سایت فارسی یک قالب راست به چپ و برای سایت انگلیسی یک قالب چپ به راست میبایست نصب و فعالسازی نمایید.
اگر طراحی قالب را خودتان انجام دادهاید، هم میتوانید دستورالعملهای لازم برای تشخیص جهت متنها و زبان سایت و تغییر حالت بر اساس شرایط را در قالب درج نمایید.
من مراحل رو انجام دادم، سایت اصلی مشکلی نداره ولی پیشخوان سایت دوم ( انگلیسی) لود نمیشه
با سلام
ممکن است فایل htaccess را به درستی ایجاد نکرده باشید یا سرور شما از دستورات لازم در htaccess پشتیبانی نمیکند
سلام
میخواستم بدونم میشه تو زبان فارسی سایت یه قالب بیاد بالا و در زبان دیگر سایت مثلا انگلیسی قالب دیگه ای بیاد بالا؟
و اگه میشه یه توضیح مختصر بدین ممنون میشم
با سلام
بله این امکان وجود دارد. در وردپرس شبکه، هر سایت میتواند تنظیمات خودش را داشته باشد
حتی افزونهها هم میتوانند با هم متفاوت باشند
سلام من فایل htaccess را در هاستم پیدا نمیکنم باید چیکار کنم ؟
با سلام
اگر هاست شما ویندوزی باشد این فایل ساخته نمیشود و به جای آن فایل web.config قرار دارد
اگر هاست شما لینوکسی باشد، هم احتمال اینکه وردپرس نتواند فایل را بسازد و دسترسی لازم را نداشته باشد وجود دارد و خودتان باید فایل را بسازید