ایجاد Image Map ریسپانسیو
Image Map برای ایجاد نواحی قابل کلیک روی یک تصویر کاربرد دارد. با استفاده از Image Map تعداد تصاویر مورد نیاز در سایت کاهش مییابد، حجم صفحات کمتر میشود و در نتیجه میتوان نتایج بهتری در بهینهسازی سایت یا سئو به دست آورد.
ایجاد Image Map با استفاده از عنصر <map> قابل انجام است که در نهایت این عنصر به یک تصویر متصل میشود و نواحی قابل کلیک آن را مشخص میکند.
هر تگ <area> داخل تگ <map>، میتواند تعيين کننده يک ناحيه مجزای قابل کليک شدن باشد که با تعيين مختصات آن بر روی تصویر، میتوان ابعاد و شکل آن را مشخص نمود.
برای این کار میتوان از ابزار آنلاین وب سایت http://imagemap-generator.dariodomi.de استفاده همچنین نرمافزار Fireworks نیز ابزارهای خوبی برای انجام این کار در اختیار شما قرار میدهد. نرمافزارهای آنلاین و آفلاین دیگری نیز برای انجام این کار وجود دارند که با جستجو در اینترنت میتوانید آنها را بیابید.

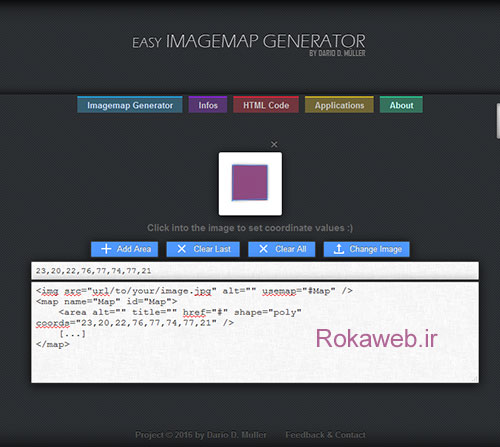
حالا باید روی نقاط مرزی کلیک کنید تا تمامی بخش مورد نظر برای کلیک را کاملا مجزا کنید. کدهای ایجاد شده در بخش پایین سایت، نقشهی تصویری است که میتوانید در سایت استفاده نمایید.

استفاده از Image Map روی تصویر
برای استفاده از کد ایجاد شده Image Map روی تصویر مانند قطعه کد زیر عمل کنید:
|
1 2 3 4 5 |
<img src="url/to/your/image.jpg" alt="" usemap="#Map" /> <map name="Map" id="Map"> <area alt="" title="" href="#" shape="poly" coords="23,20,22,76,77,74,77,21" /> [...] </map> |
Image Map واکنشگرا
اگر بخواهیم نقشهی تصویر، واکنشگرا یا ریسپانسیو باشد، باید از افزونه جیکوئری jQuery RWD Image Maps استفاده شود. این افزونه بر اساس عرض نمایشی تصویر، عددهای قرارگرفته در Image Map را طوری تغییر میدهد که نواحی مشخص شده مجدد در محل مورد نظر قرار بگیرد.
استفاده از این افزونه بسیار آسان است. پس از بارگزاری جیکوئری و فایل اسکریپت این افزونه، کد زیر را در صفحهی خود قرار دهید تا بقیهی کارها به صورت خودکار انجام شوند.
|
1 2 3 |
$(document).ready(function(e) { $('img[usemap]').rwdImageMaps(); }); |
سلام خیلی ممنون مفید بود