webpack چیست ؟
وب پک (webpack) یک ماژول باندلر قدرتمند برای برنامه های کاربردی مدرن جاوااسکریپت است ابزاری است که در نرم افزارهای بسیاری استفاده میشود.
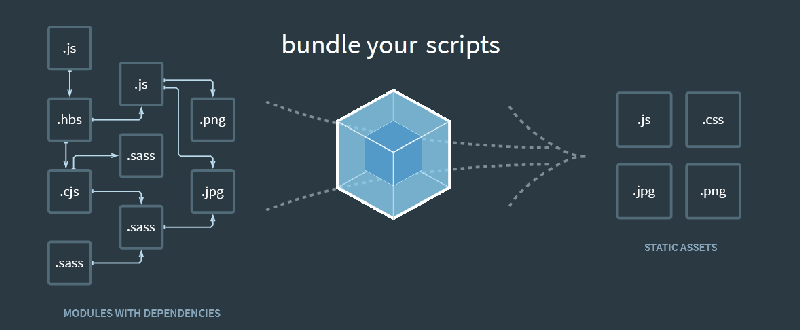
به زبان ساده ابزاری برای مجتمع کردن فایل ها و در دسترس قرار دادن آنها است، به این صورت که ابتدا یک فایلی به وب پک داده می شود، وابستگیها در وب پک بررسی و در یک باندلر جمع آوری و پک و در نهایت تحویل داده میشود.
در حالت کلی، صفحه از بالا به پایین رندر میشود و در صورتی که متغیرها بعد از فانکشن ها یا کلاسهای مورد نیاز صدا زده شوند، برنامه دچار اختلال میگردد. وب پک این مشکل را حل میکند.
به این صورت که اگر در فایل های جاوااسکریپتی از import و export استفاده شود، وب پک این وابستگی ها را تشخیص داده و آنها را در باندلرهای متفاوتی قرار میدهد.
البته کاربرد وب پک تنها به جاوااسکریپت محدود نمیشود و میتواند در عکس، فونت، سی اس اس ها نیز استفاده شود.

Core Concepts (مفاهیم اصلی):
- Entry
- Output
- Loaders
- Plugins
- Mode
- Browser Compatibilit
Entry
یک نقطه ورود است و ماژولی که باید برای شروع ساختن نمودار وابستگی داخلی خود استفاده کند را نشان می دهد. با این آدرس، webpack پی خواهد برد که این ورودی به کدام ماژول ها و کتابخانه های دیگر وابستگی دارد (مستقیم و غیر مستقیم).
به طور پیش فرض مقدار آن ./src/index.js است ، اما می توانید با تنظیم یک ویژگی ورودی در پیکربندی وبپک ، نقاط مختلف (یا چند ورودی) را مشخص کنید. مثلا:
webpack.config.js
|
1 2 3 |
module.exports = { entry: './path/to/my/entry/file.js', }; |
Output
به وب پک می گوید که بسته هایی را که ایجاد می کند به کجا بریزد و چگونه این فایل ها را نامگذاری کند.
به صورت پیش فرض ./dist/main.js برای فایل خروجی اصلی و به پوشه ./dist برای هر فایل تولید شده دیگر.
می توانید این قسمت از فرآیند را با تعیین یک فیلد خروجی در پیکربندی خود پیکربندی کنید:
webpack.config.js
|
1 2 3 4 5 6 7 8 9 |
const path = require('path'); module.exports = { entry: './path/to/my/entry/file.js', output: { path: path.resolve(__dirname, 'dist'), filename: 'my-first-webpack.bundle.js', }, }; |
Loaders
لودر ها به وب پک اجازه می دهد تا انواع دیگر پرونده ها را پردازش کرده و آنها را به ماژول های معتبری تبدیل کند که می تواند توسط برنامه شما مصرف شود و به گراف وابستگی اضافه شود.
بصورت پیش فرض ، وب پک فقط فایل های جاوا اسکریپت و JSON را لود می کند و در صورتی که بخواهید انواع دیگر پرونده ی دیگری را هم لود کنید باید به وب پک اضافه کنید.
در سطح بالا ، لودرها دارای دو ویژگی در پیکربندی بسته وب شما هستند:
- ویژگی test مشخص می کند که کدام پرونده یا پرونده ها باید تبدیل شوند.
- ویژگی use نشان می دهد که از کدام لودر برای انجام تبدیل استفاده میشود.
webpack.config.js
|
1 2 3 4 5 6 7 8 9 10 |
const path = require('path'); module.exports = { output: { filename: 'my-first-webpack.bundle.js', }, module: { rules: [{ test: /\.txt$/, use: 'raw-loader' }], }, }; |
Plugins
در حالی که لودرها برای تغییر نوع خاصی از ماژول ها استفاده میشوند ، پلاگینها را می توان برای انجام طیف وسیعتری از وظایف مانند بهینهسازی بسته، مدیریت دارایی و تزریق متغیرهای محیطی استفاده کرد.
برای استفاده از پلاگین، آن را require() و به آرایه افزونه ها اضافه کنید.
اکثر افزونه ها از طریق options قابل تنظیم هستند.
از آنجا که می توانید یک افزونه را چندین بار در پیکربندی برای اهداف مختلف استفاده کنید ، باید با کلمه new یک نمونه از آن را ایجاد کنید.
|
1 2 3 4 5 6 7 8 9 |
const HtmlWebpackPlugin = require('html-webpack-plugin'); //installed via npm const webpack = require('webpack'); //to access built-in plugins module.exports = { module: { rules: [{ test: /\.txt$/, use: 'raw-loader' }], }, plugins: [new HtmlWebpackPlugin({ template: './src/index.html' })], }; |
در مثال بالا، برای پارس کردن کدهای html از ماژول html-webpack-plugin استفاده شده است. همچنین، فرض کنید میخواهید عکسها را روی یک cdn خاصی قرار داده شود، برای این کار باید ماژول خاصی را به وب پک اضافه کنید.
Mode
در سه حالت development (برای برنامه نویسی) - production و none (پیش فرض) میتوان تنظیم کرد.
|
1 2 3 |
module.exports = { mode: 'production', }; |
یا سازگاری مرورگر Browser Compatibility
webpack از همه مرورگرهای سازگار با ES5 پشتیبانی می کند (IE8 و کمتر از آن پشتیبانی نمی شوند). وب پک برای import() و require.ensure () به پرامیسها نیاز دارد . بنابراین اگر میخواهید که در مرورگرهای قدیمی هم این موضوع پشتیبانی شود، قبل از استفاده از این عبارات، باید یک polyfill را بارگذاری کنید.